

Setting up your class website
<< back to Procedural Morphology homepage
What you will need:
1. A pratt.edu login
If you have access to your pratt.edu email account, you already have this. An email address was issued when you were admitted to pratt. If you don't know what it is or can't get logged on, contact the help desk.
2. A FTP program.
"FTP" means file transfer protocol. It is simply a program that allows you to copy files from your own computer to a networked server. You will use this software to copy your work to the pratt.edu webserver.
Pratt offers downloads of several FTP programs for both PC and Mac. If you are on the Pratt network, you can download here.
Just about any FTP program will do. FileZilla is a free open source FTP program. You can download FileZilla here. FileZilla is availabe for PC, Mac and Linux.
Prepare your files for upload
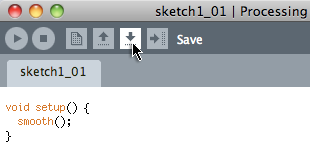
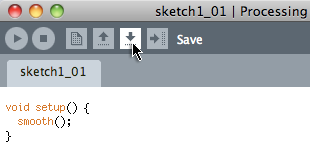
1. Save your Processing sketch.
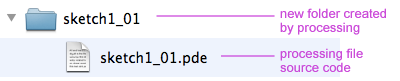
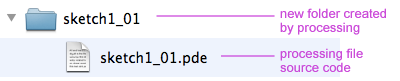
By default, Processing will save your sketch to a folder in your home directory (My Documents on the PC or User Documents folder on a Mac). When you save your sketch, processing will create a folder with the same name and place your source code inside that folder.


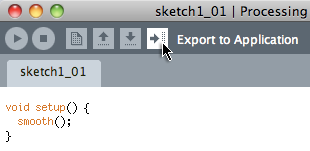
2. Create an applet from processing
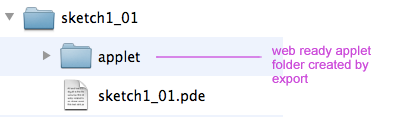
Processing will output everything you need to post individual applets to your site. Choose 'Export' from the file menu. After you export, you will find a folder called 'applet' inside your sketch folder from step 1.


Prepare your website
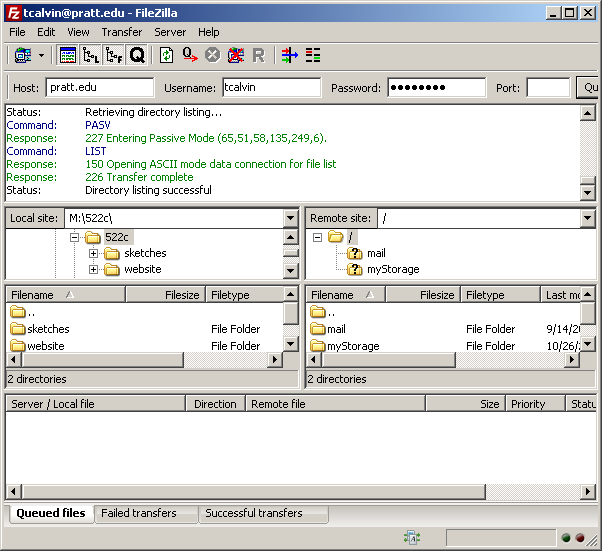
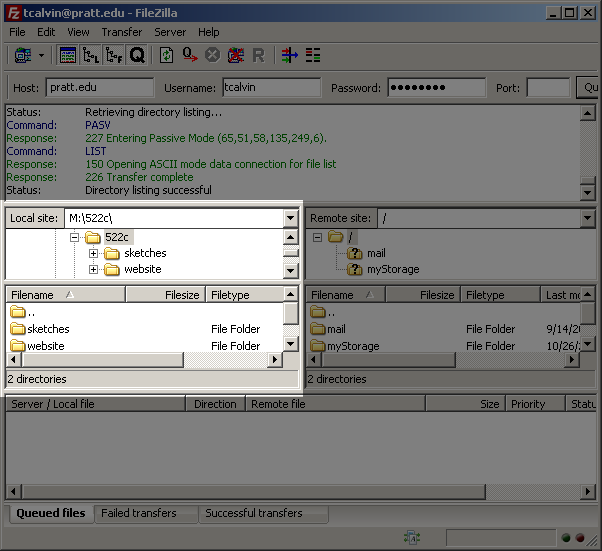
1. Log into the mysite.pratt.edu server with an FTP client
Different FTP clients will ask for this information in different places, but you need the host (pratt.edu) and your login information (your email address without the "@pratt.edu" and your email login to access the server.
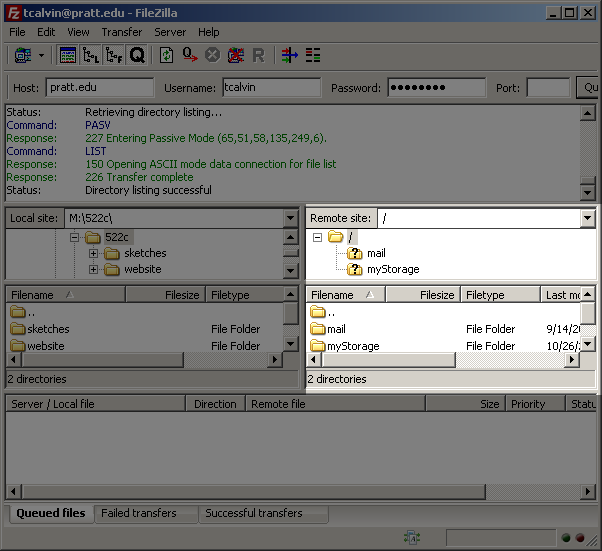
Below are views from fileZilla. Most FTP clients will work in similar ways. Click to zoom in.
 |
 |
 |
 |
| FTP layout | Login area | Local files | Remote files on server |
2. Prepare the remote server to publish files to the web.
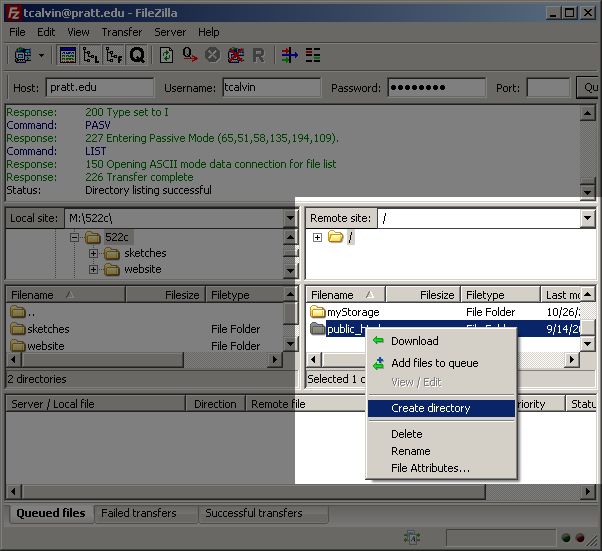
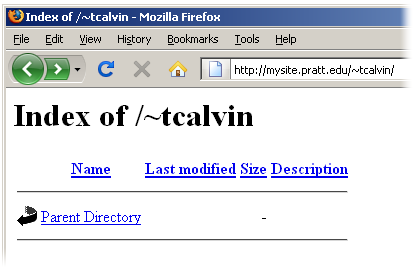
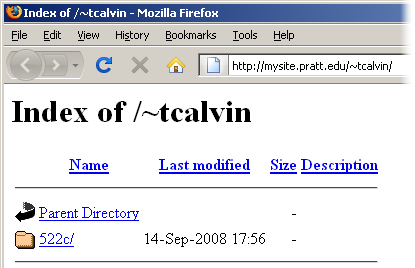
You need a 'public_html' folder on the pratt.edu server. If one doesn't already exist, create it by right clicking on the folder in the remote files portion of the FTP client and clicking 'create folder'. The contents of "public_html" are published to the web under your name. In my case, anything found in this folder is available from a web browser at pratt.edu/~tcalvin.
 |
 |
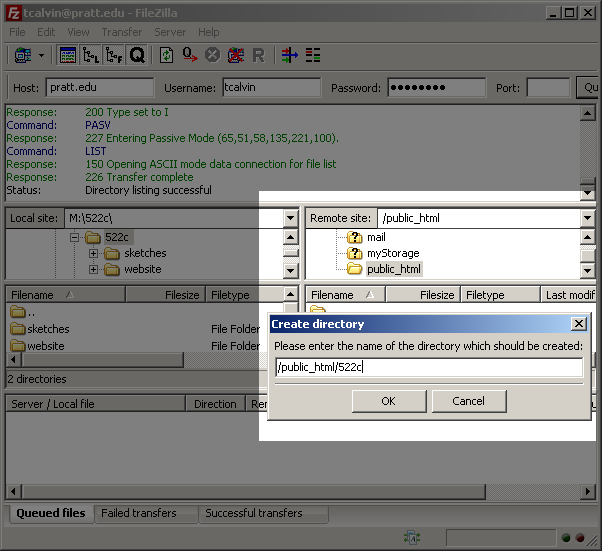
3. Inside your public_html folder create a folder for our class.
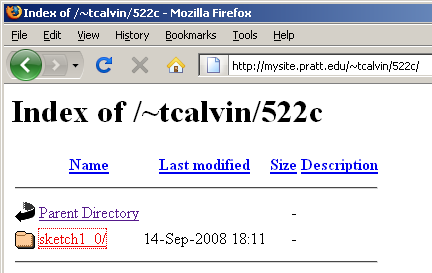
If other classes require you to place material on the web, you'll need to have dedicated spaces for each class. I recommend naming your folder "522c" but you can name it anything you like, but do not include spaces in the name. On the web, this folder is available now at pratt.edu/~tcalvin/522c.
 |
 |
Publish your sketch to your site
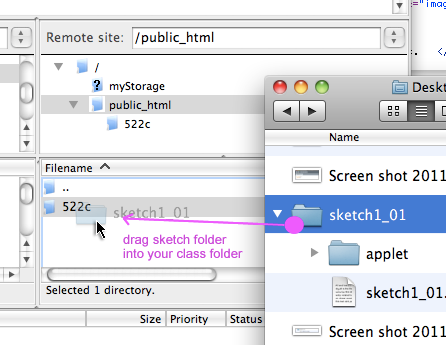
Drag the entire folder onto the remote sever from your local files. Take care to make sure the folder is copied to the correct folder on the server. Now when you click on "sketch1_0" in the browser it will open the HTML page created by processing.
 |
 |